NinjaAuth is a single sign-on software that allows users to access multiple applications with a single set of credentials. Basically, it assists businesses in securing their data and applications. This type of software typically uses a central repository of user information, such as a directory service, to authenticate users and provide them with the appropriate access to resources. Some of the top features of NinjaAuth are user management, role-based access control, and multi-factor authentication. In addition, it provides a robust API for businesses to integrate with their existing systems.
Go to infinity.500apps.com > Select Developers from the top bar > Select NinjaAuth

Start adding new projects to the workspace by giving them a specific name.
Create a New Project by clicking on Add Project to give project details.

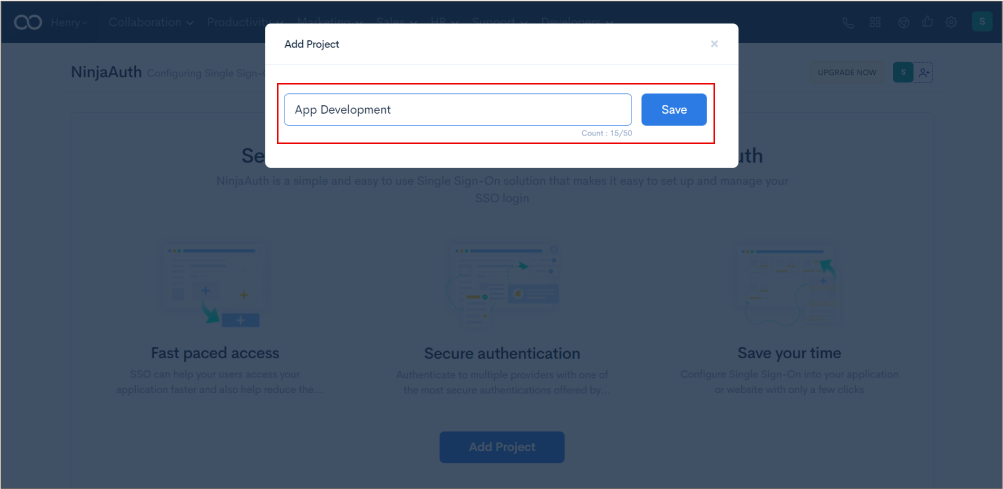
A pop-up window will appear, where you need to add the Project Name and click the Save button.

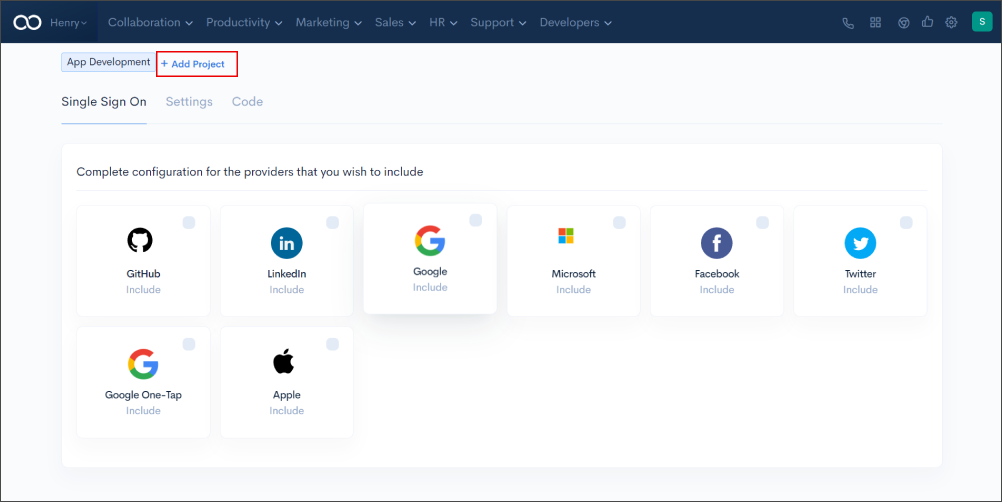
By clicking on +Add Project, you can add as many projects as you want.
You are now ready to get started. We can add as many projects as required

In the NinjaAuth application, you can see how to add applications for accessing and sharing the API, as well as Code to embed into your application.
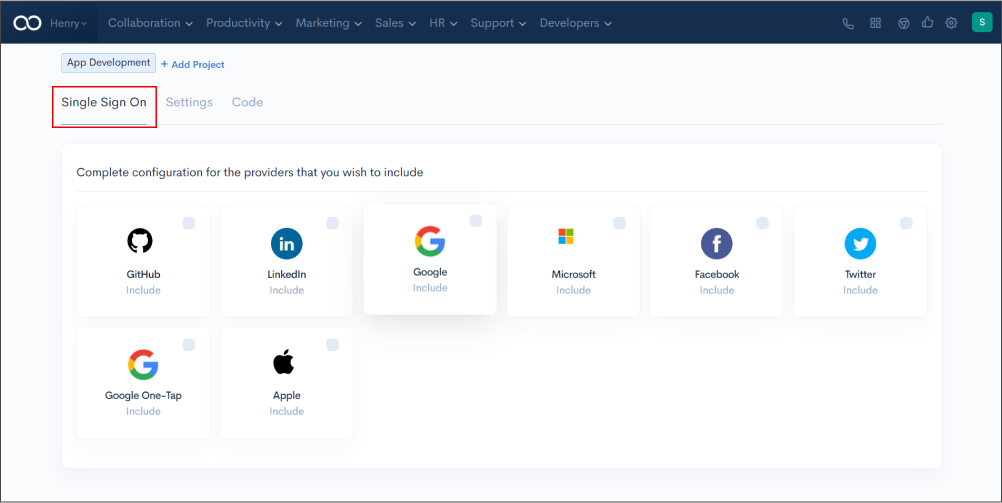
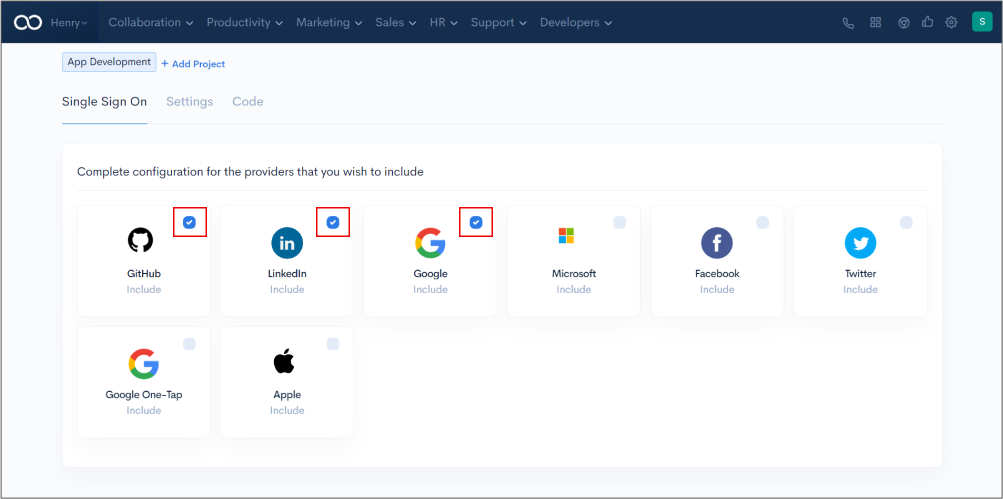
After creating the project, you will see the Single Sign On tab, which includes a list of providers you want to include, such as Github, LinkedIn, Google, and Microsoft. Select one or more applications that you would like to configure for your application.

Here is a list of the top applications that can maintain strong security while also utilizing the OAuth system to provide better protection than current bad password practices.
GitHub: It is the most popular open-source community for hosting code platforms for version control and collaboration.
LinkedIn: It is a popular professional network that allows many users to establish professional connections with other colleagues. LinkedIn maintains a very strong professional identity for its users.
Google: It enables the use of Google credentials to sign in to all Google and other enterprise cloud applications.
Microsoft: It allows End users can use enterprise-level single sign-on services in enterprise application integration solutions.
Facebook: It provides a safe, quick, and convenient way for users to log into applications to request data access permissions.
Twitter: It grants valid user access via OAuth, saving the organization time and money while increasing usage and security.
Google One-tap: It is a cross-platform application for Android and the web that supports and streamlines multiple types of credentials.
Apple: It keeps a valid and verified user database that can be used to authenticate and authorize information and grant user access.

API key: The API key enables access to the Extensible Service Proxy (ESP). These will link usage data to a specific project.
In the Settings tab, we can see the user domain API key which could be shared by clicking on the copy icon.

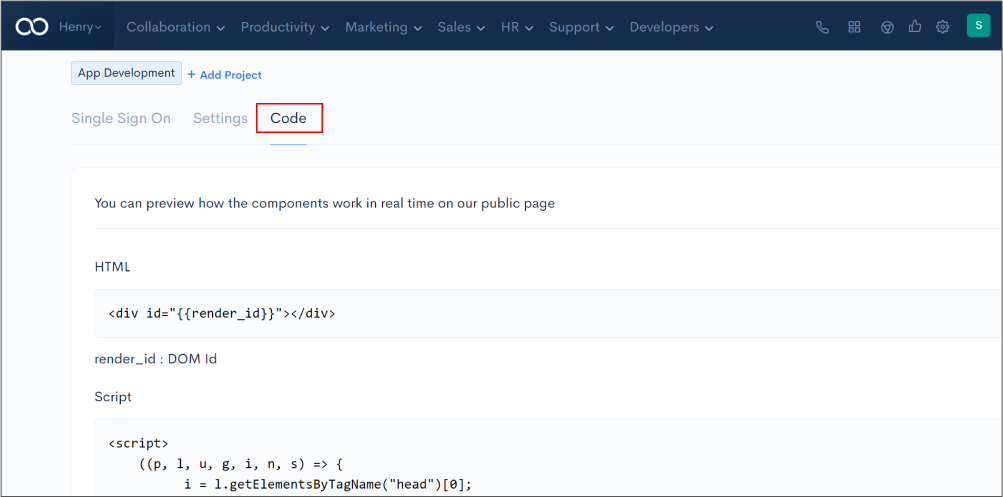
In the Code tab, we can see how the components work in real time by embedding the pre-build code on your code.

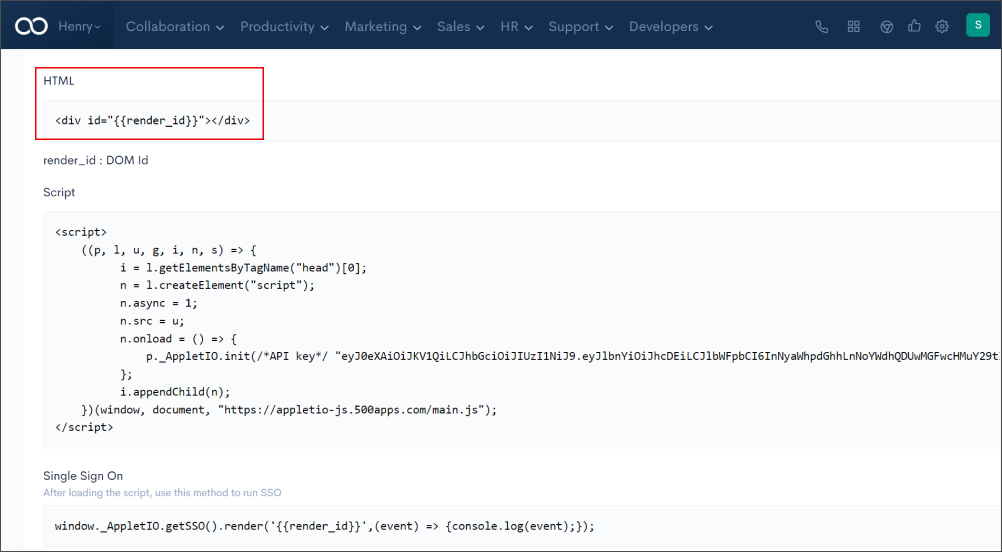
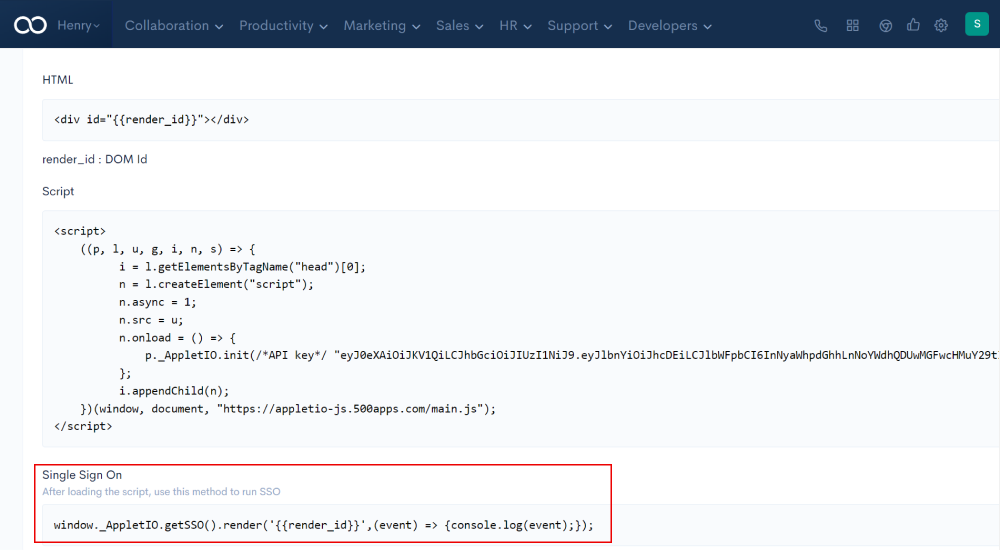
The following HTML code can be embedded in your HTML code source code.
To enable the Single Sign-on solution, you can use the prebuilt HTML code and enter the render_id as DOM Id and paste it into the HTML code.

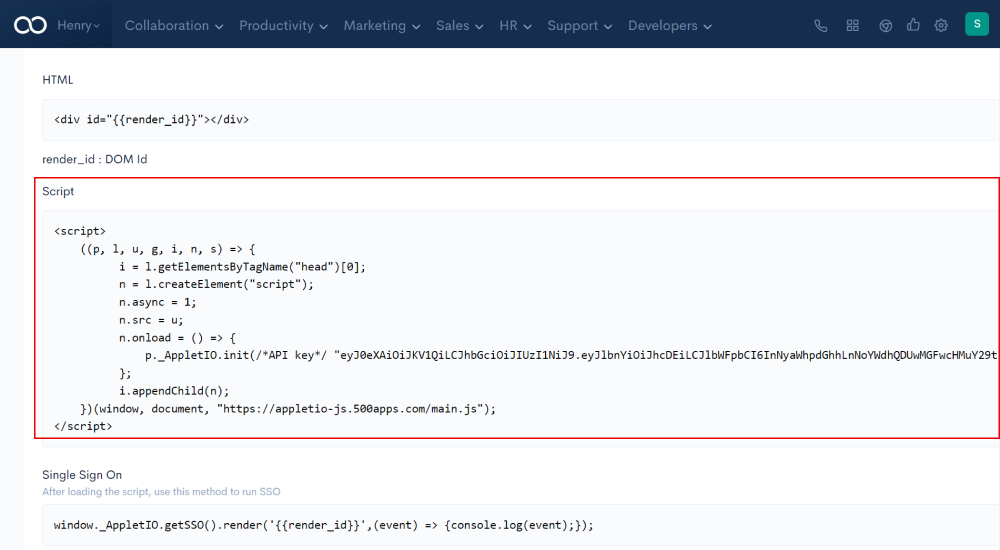
The following Javascript code in the code column can be embedded in your Javascript source code.
Copy the prebuilt Javascript code and paste it into the Javascript source code's end body to enable the Single Sign-on solution.


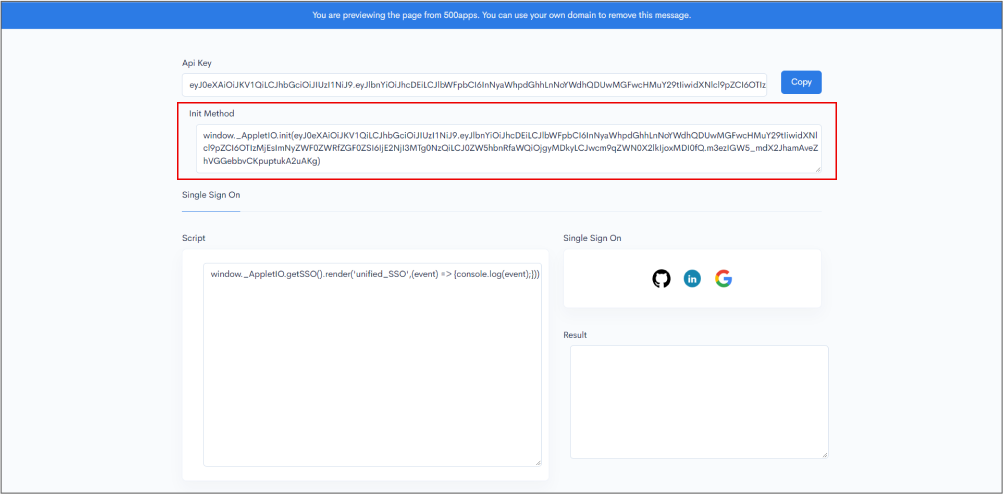
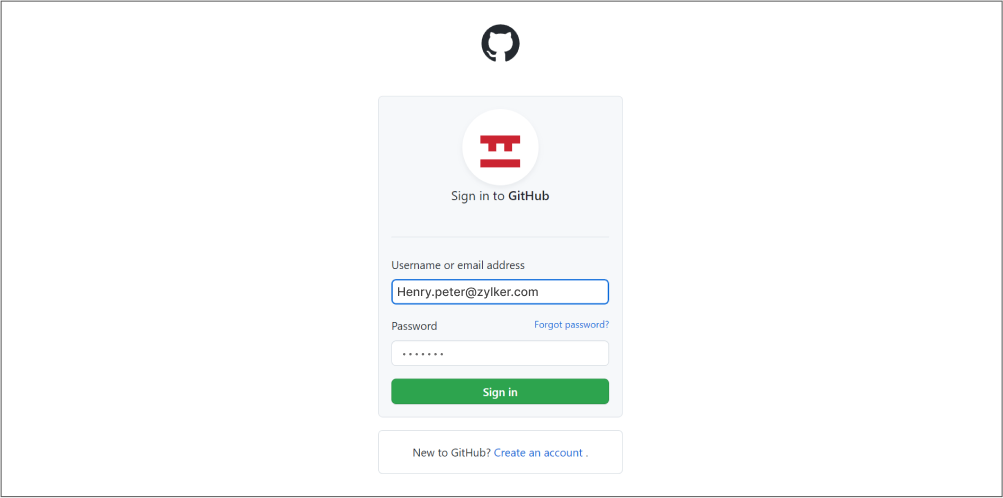
After Clicking Try now, A new tab opens where you need to enter all the credentials of the selected applications.
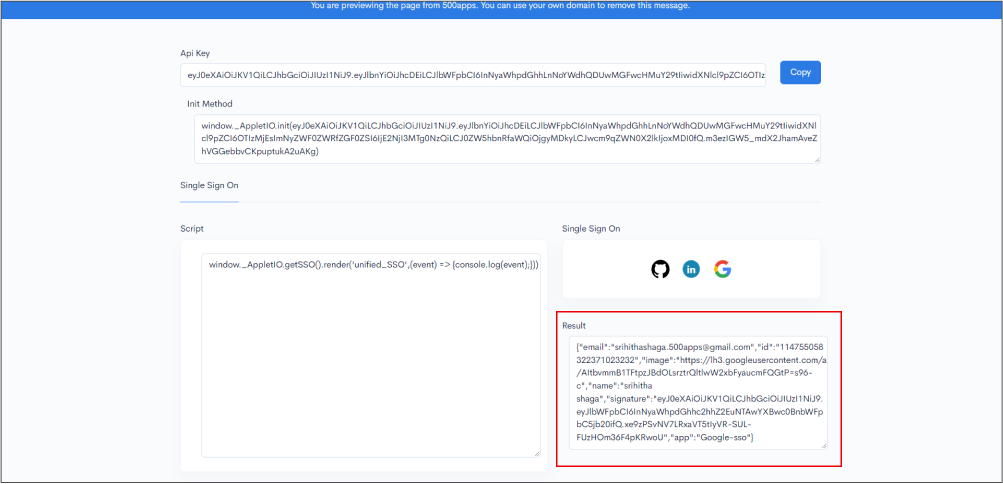
An API key will be generated along with the Init method for the credentials.




This is how NinjaAuth by 500apps allows you to access multiple applications on a single platform with a single sign-on solution.